
Cairngorm is an implementation of several design patterns that form a lightweight architectural framework. Design patterns offer specific solutions for specific problems and when a collection of patterns regularly collaborate with one other, their assembly is for the greater good of a greater aim. You call this collection into a higher order a microarchitecture. In general, it offers developers a starting point for some technical architecture that is generic enough to apply in most cases to complex applications.
Cairngorm architectural framework
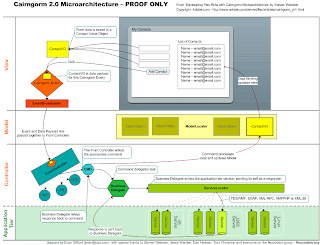
Cairngorm follows the principle of seperating the view and business logic which is known as the Model-View-Controller pattern (MVC). The following list shows the different elements that form the framework. Also check out the Cairngorm diagram for a graphical overview of the components.
- View – The main.mxml document and its corresponding components are the basis of the view. It contains UI controls for user interaction and displays the state of the models data. Views dispatch events handled by the controller.
- Model Locator – It acts as a centralized repository for all data needed in the application. It manages the view an is declared as [Bindable] to use all variables for data binding in the view. It must be implemented as a singleton which implements the Cairngorm IModelLocator. All data managed in the model should only be updated through a command or a responder object-
- Value Object – A value object is a class that only has properties to store values. It contains no methods or logic an acts as a pure data container. Value objects must implement the Cairngorm ValueObject interface. If they should be mapped to a corresponding server-side class it must declare the [RemoteClass (alias='')] metatag. By doing so, Flex automatically converts an server-side object returned through remoting or data service interaction to its corresponding ActionScript object.
- Event – In Cairngorm everything should be mapped to an event. Whenever the user interacts with the view or an action occurs an event must be dispatched. Custom events extend the CairngormEvent class an have a special property to contain the data that comes with it.
- Command – Commands actually do the majority of an applications work. They recieve the event and its data, execute the logic an can change the workflow state of the model and view. Each command must implement the Cairngorm ICommand interface and its execute function. The revcieved event is a generic CairngormEvent and must be casted to the appropriate custom event first. The complete frontend-logic of the RIA is encapsulated within the commands.
- Front Controller – It extends the Cairngorm FrontController class and maps the dispatched events to its corresponding commands. Therefore it has two methods: the constructor and an initialize method which will map an event to an command via the addCommand method. The controller is instantiated directly in the main.mxml via a component tag. You simply need to add the directory your class is in as an XML Namespace and then include the tag in the file.
- Service Locator – Implemented as a singleton, it contains references to all services an application will use. Like the Front Controller, it is placed within the main.mxml via a tag. Possible services to be used are RemoteObjects, HTTPServices, WebServices or custom services.
- Business Delegate – Business Delegates form an abstraction layer between the server-side services and the main frontend application. The locate the required service in the Service Locator, call the given method on it and route the response back to a responder object. Unlike the other elemente in the Cairngorm architecture, it does not extend a class or implement an interface, but it need to follow some guidelines: it must have at least two properties, one named reference to the ServiceLocator and one reference to a responder, both set in the constructor. And it must have implemented one method for each server-side method to be called. The delegate is created within a command object. It should only pass strongly typed value objects to a responder. If it does not recieve an appropriate object, it must create one before passing it.
- Responder – Responders implement the mx.rpc.IResponder interface. A responder recieves the result of a service call and implements frontend-logic like a command. It directly may set values of the model and should only deal with strongly typed value objects.
- Service – The Service is formed by an application tier, build with some server-side technology like J2EE or PHP. It Accepts the service requests from the RIA and responds back data. With a remoting technology like BlazeDS it is even possible to pass back value objects witch are transformed to their corresponding ActionScript objects in the application, so it can interact with them as if they are created by script.